
26.2
UX/UI Design Case Study
Order your favorite running gear with just one click. No hassles, no waiting. Our modern, easy-to-use interface brings thousands of brands straight to your fingertips. Interactive search allows you to customize your favorite pieces and suggests items that fit your needs. App interconnectivity brings you to the same point on your phone or computer without missing a beat. 26.2 is the perfect solution when you’re on the run.

Objective
Innovative. Unique. Fun. Fast. We like to think that is how anyone would describe us. If they don’t, at least we can probably out run them. Small victories, right? We are positive and upbeat, other times we like a leisurely pace, but either way, we are always heading towards our goals. We know how important believing in yourself and your goals can be. At 26.2, we strive to make sure our brand gets you where you want to go, at any pace you want.


It's Not A Marathon, It's A Sprint
We provide you with a huge selection of hand-picked, top quality brands geared towards running. Got some time to browse? Perfect! Our site is user friendly and easy to navigate. In a hurry? No problem. Just use the search bar to find a specific item and get it delivered right to your door.



On The Run? Hehe, pun intended.
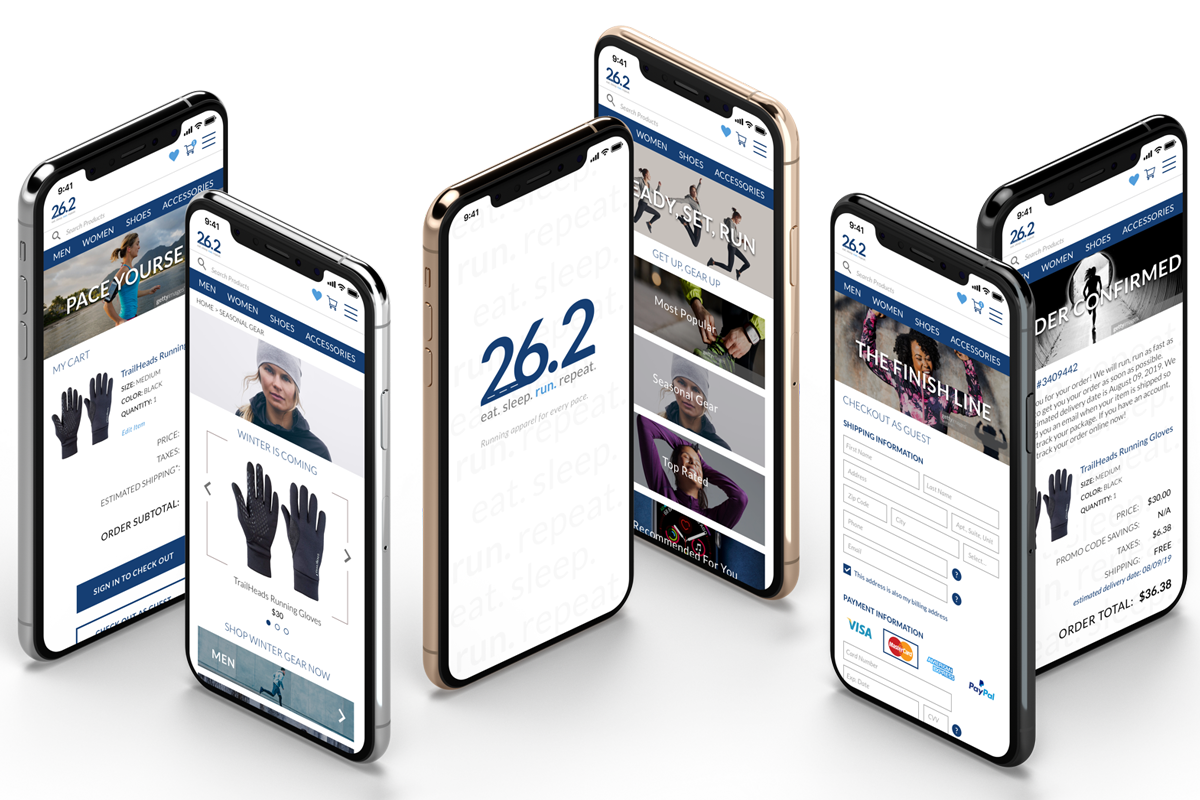
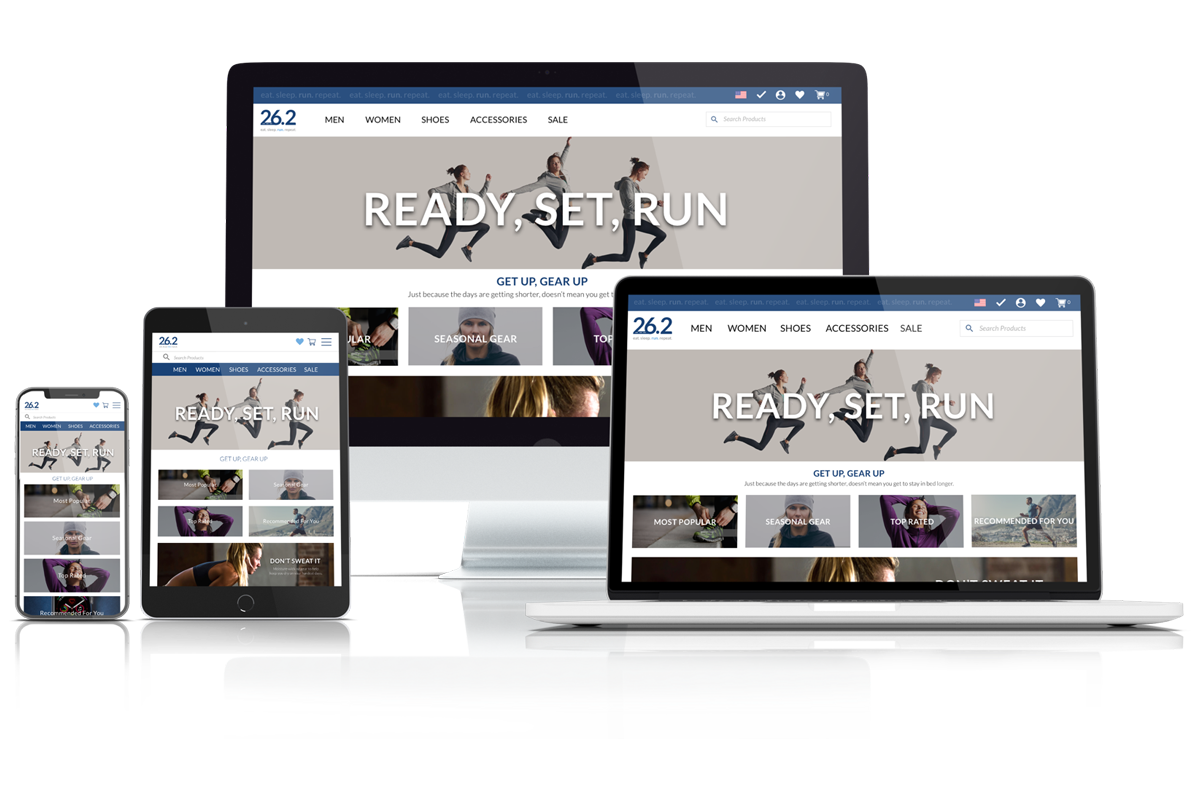
We are funny. We are also available anytime, anywhere. Sometimes you need to order an item ASAP and it’s no laughing matter. Access our site from your phone, tablet, laptop or desktop computer. We are here for you 24/7.


Typography & Writing
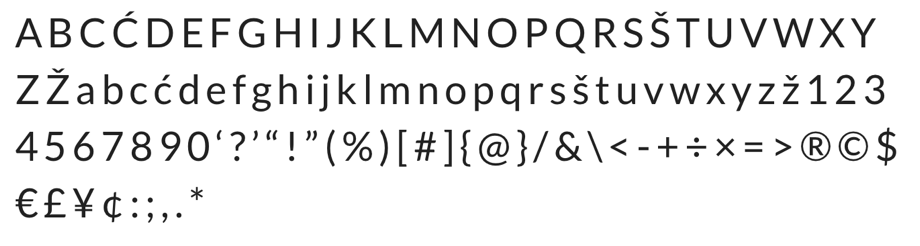
The font family Lato and Lato Light variations will be used for all digital and print media. Lato blends modern lines with clean spacing to maintain our brand integrity and support our strong, unique and fun message to all users.
Characters:

Font Styles:


Fresh, Fun. Light. Inspirational. Just a few words that describe our brand and our writing style. We are all about motivating our users to achieve their goals and our content should reflect that. Our customers deserve detailed and accurate product descriptions so they can make an informed decision when purchasing a product. In doing so, keep the mood light and avoid too much technical jargon. Remember, fartlek is a real word so let’s laugh, but not too much.
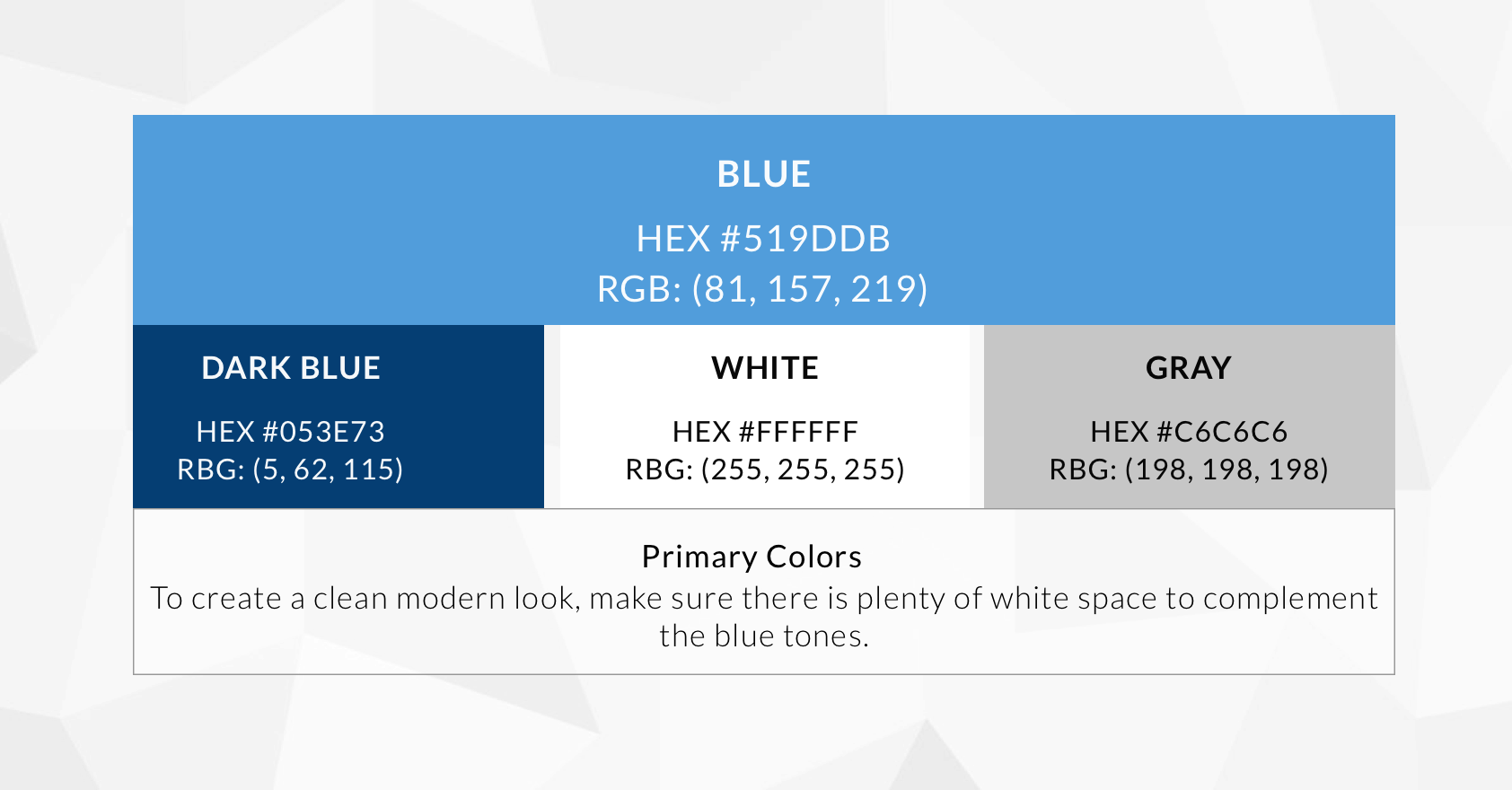
Colors

Logo
26.2 has three logo types that may be used in digital or print work: Primary Logo (full color); Black Background Logo (used on black backgrounds); Black & White Logo (used in black & white print). The logo dimensions and breakdown should be used to maintain brand and logo design consistency.





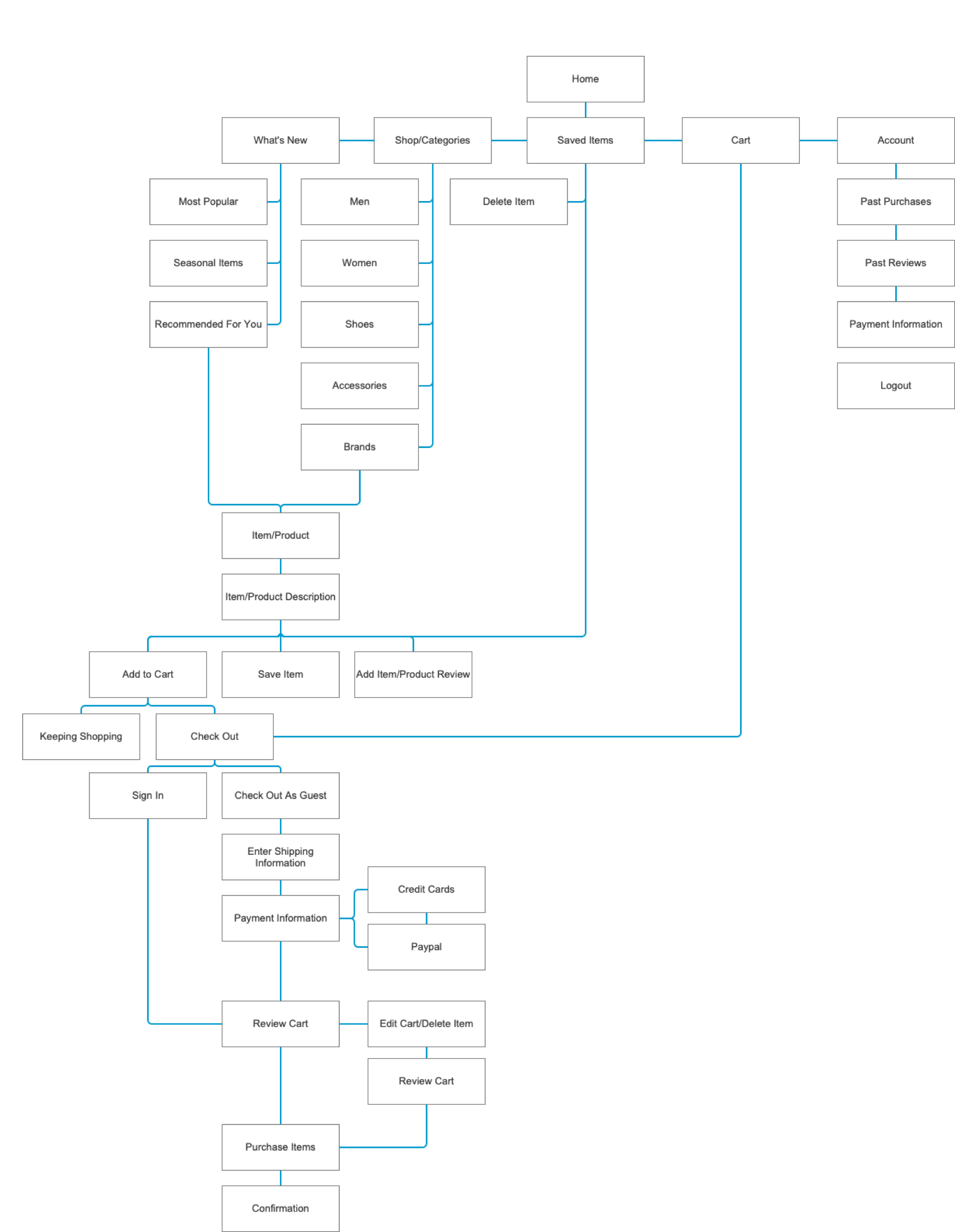
User Flow Diagrams


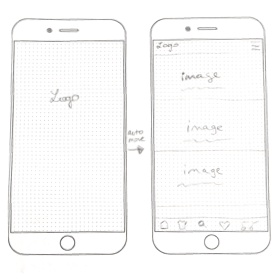
Low-Fidelity Wireframes




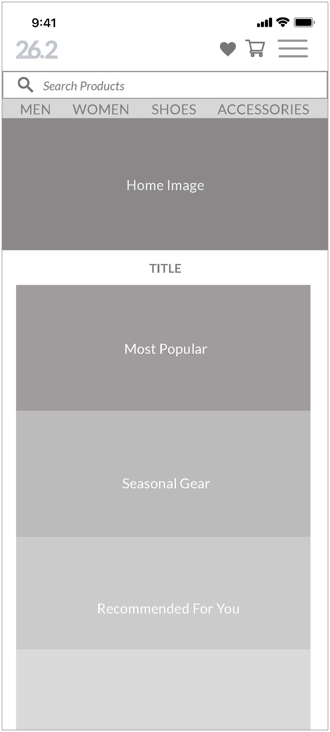
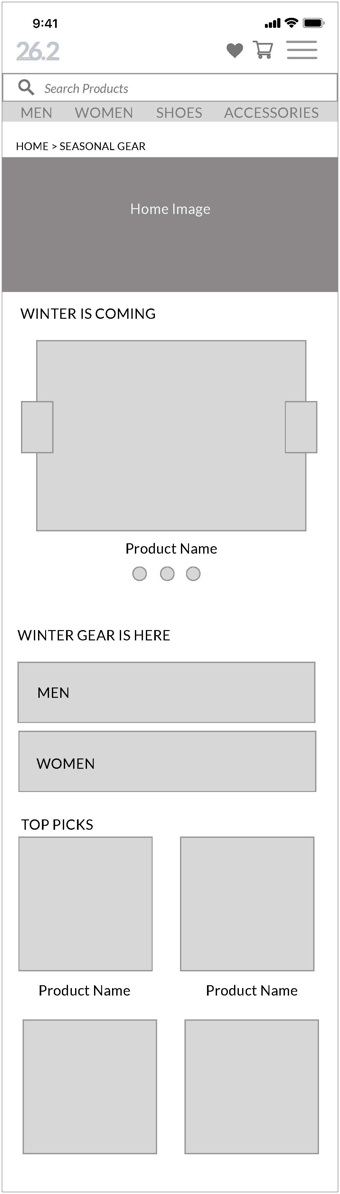
Mid-Fidelity Wireframes







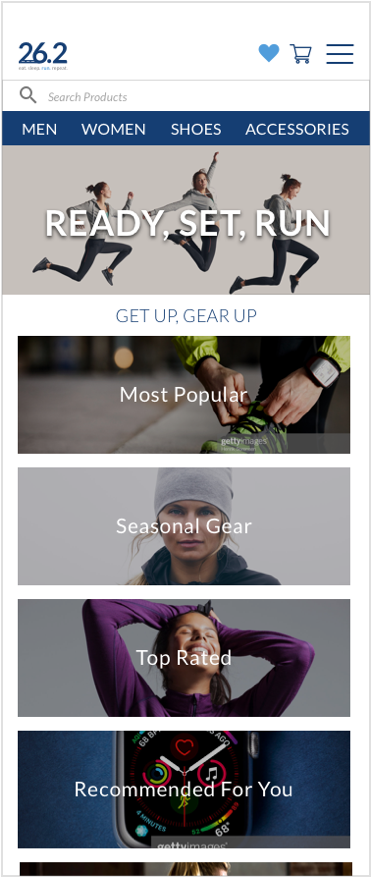
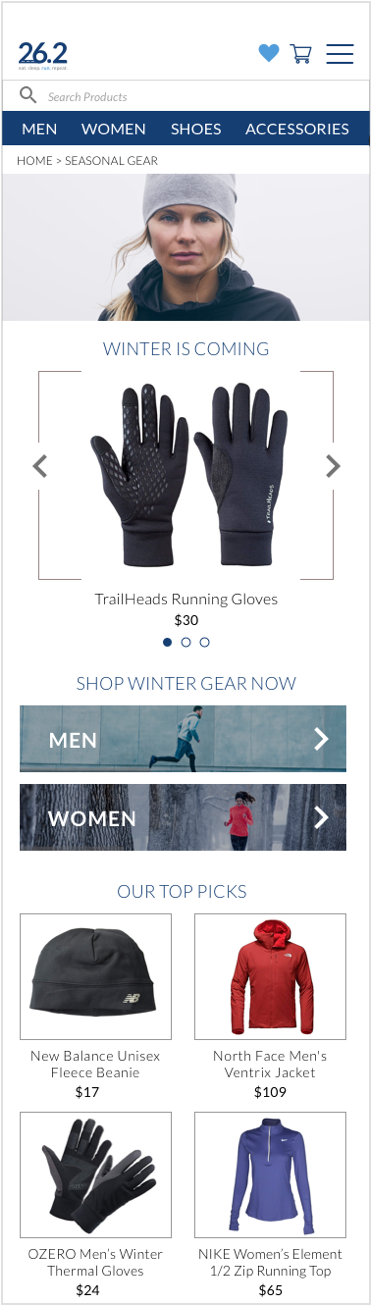
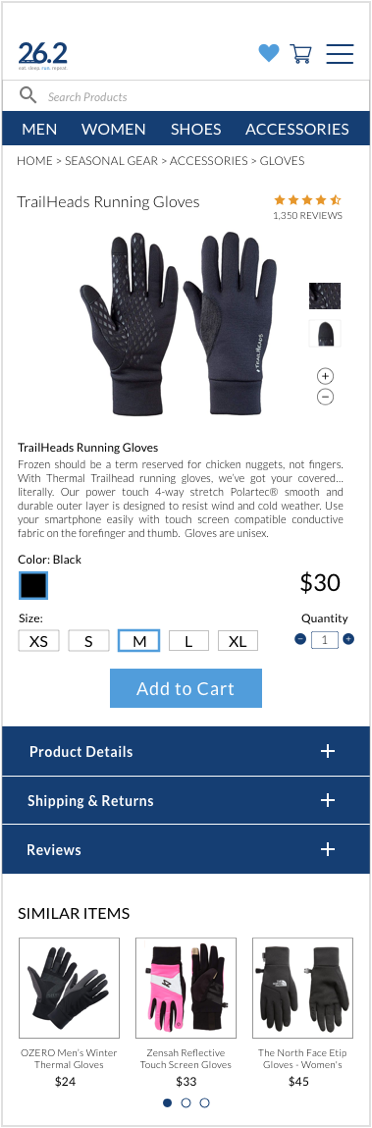
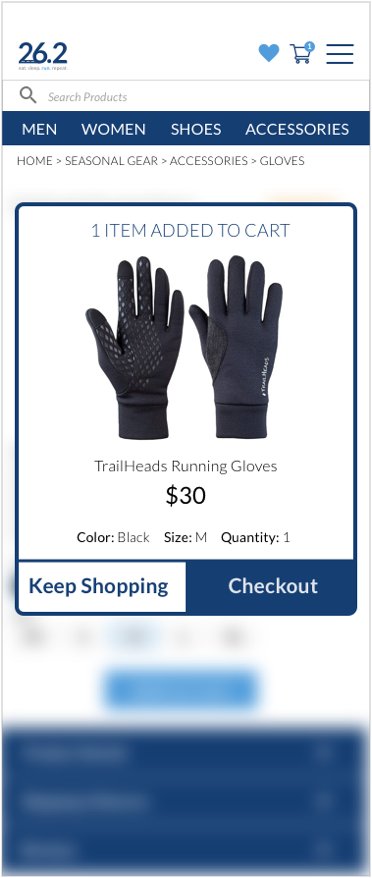
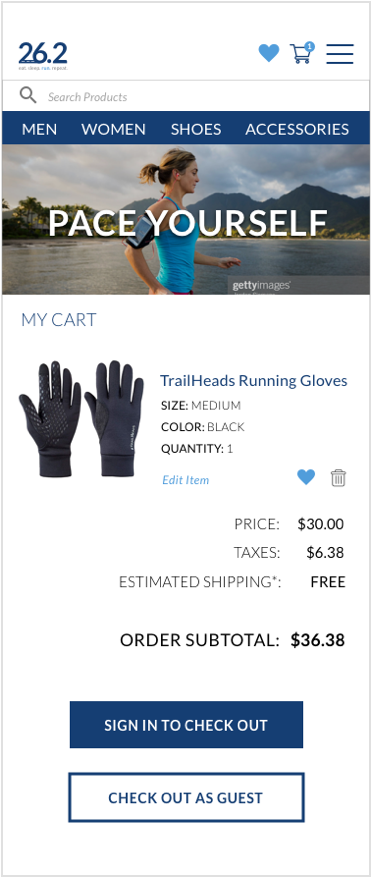
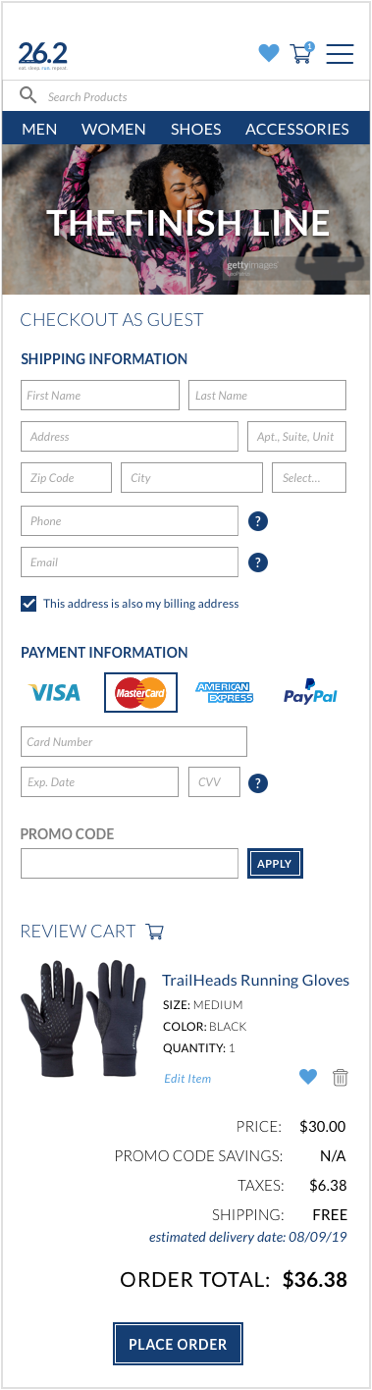
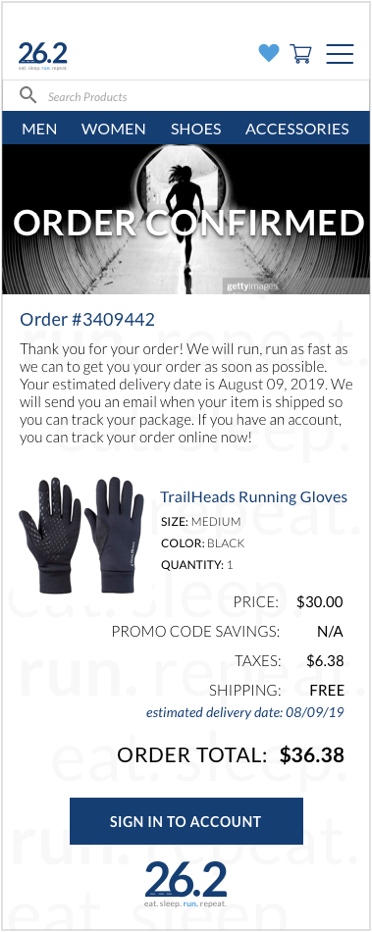
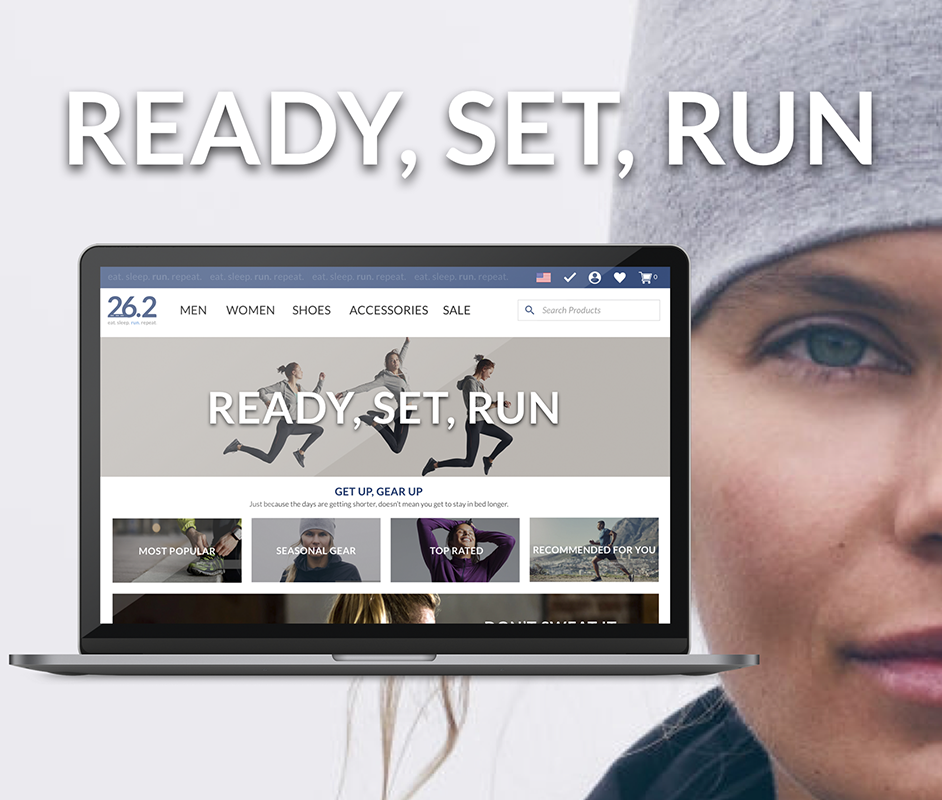
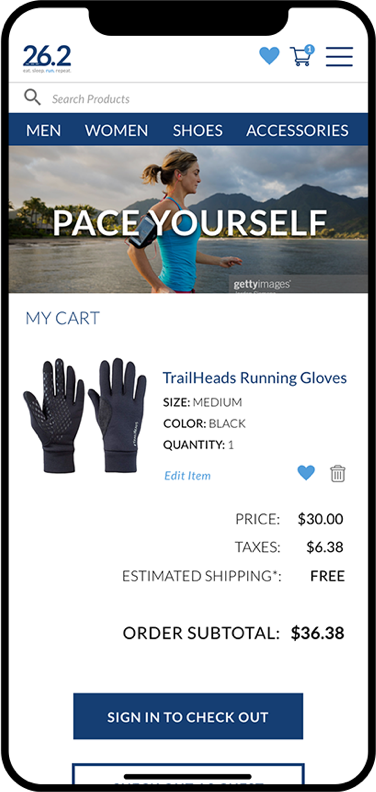
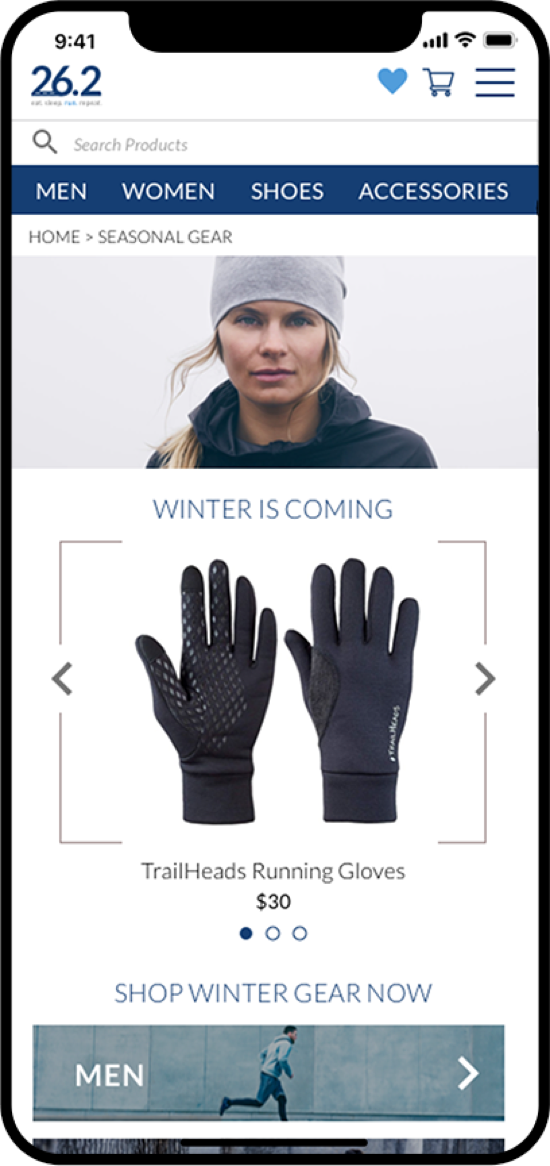
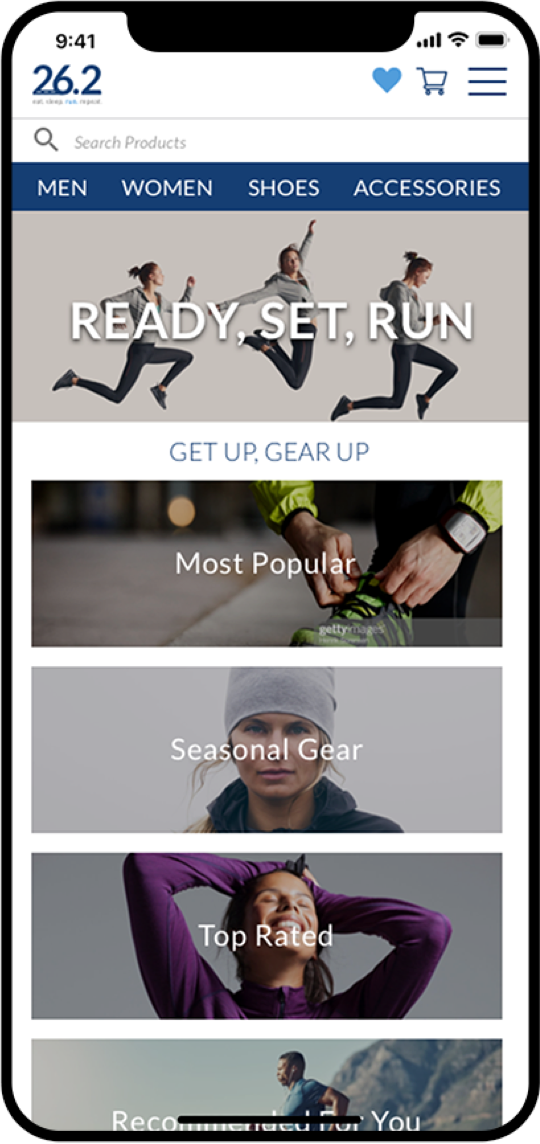
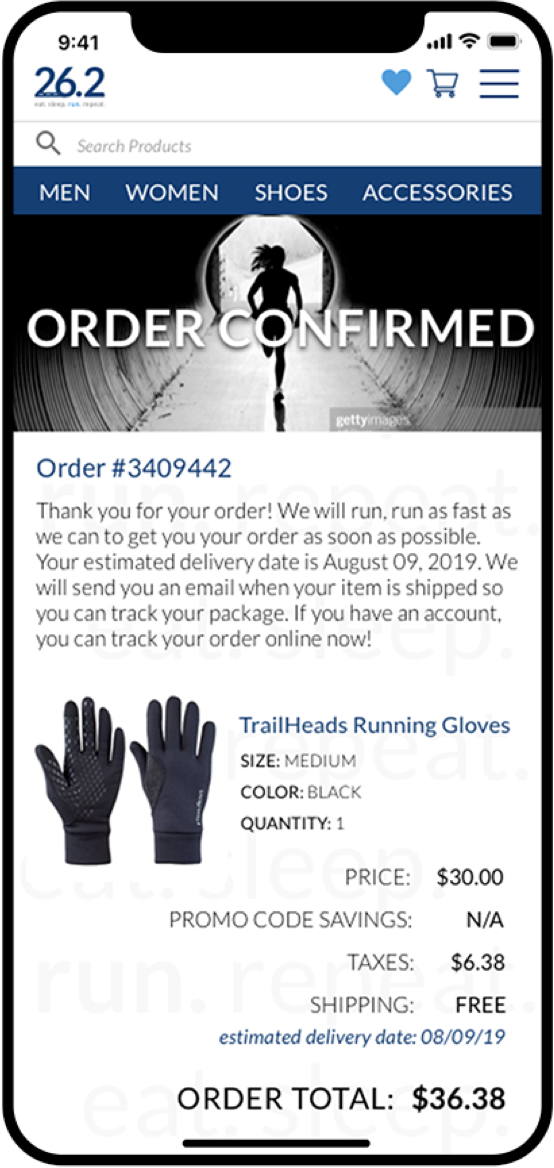
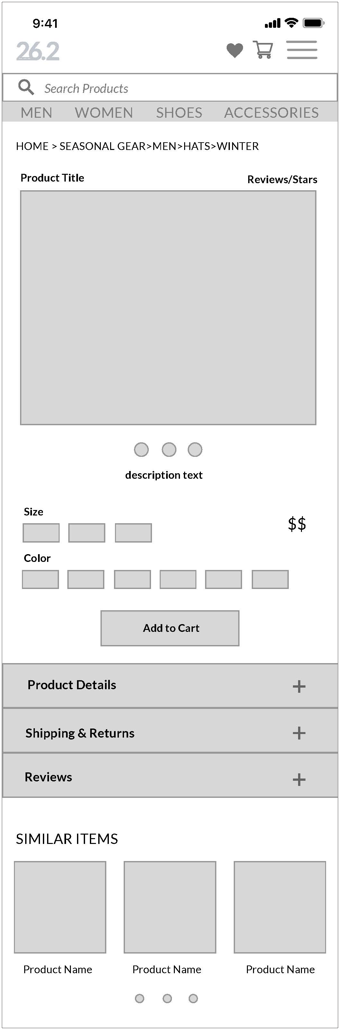
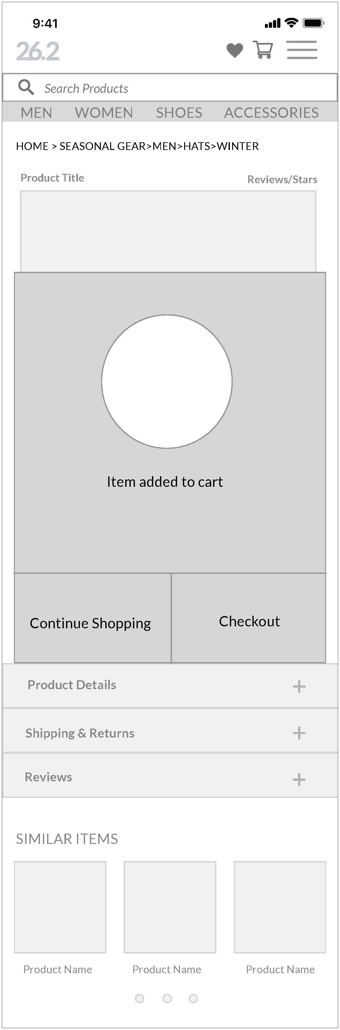
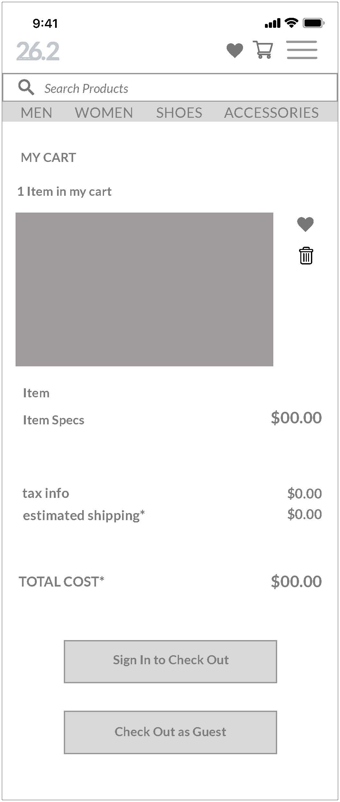
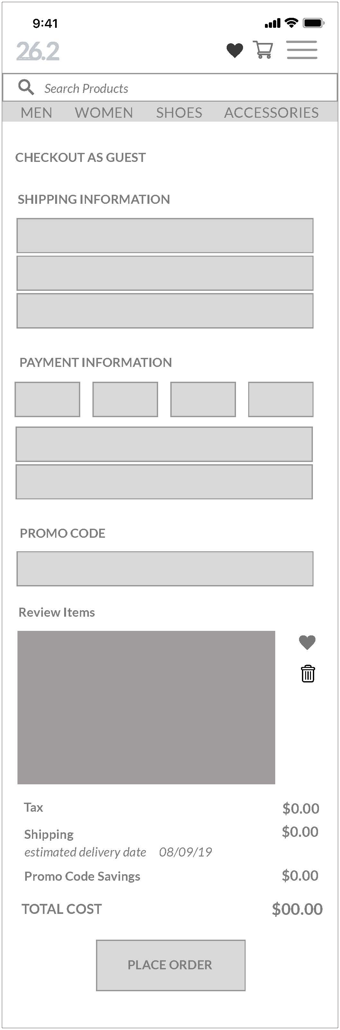
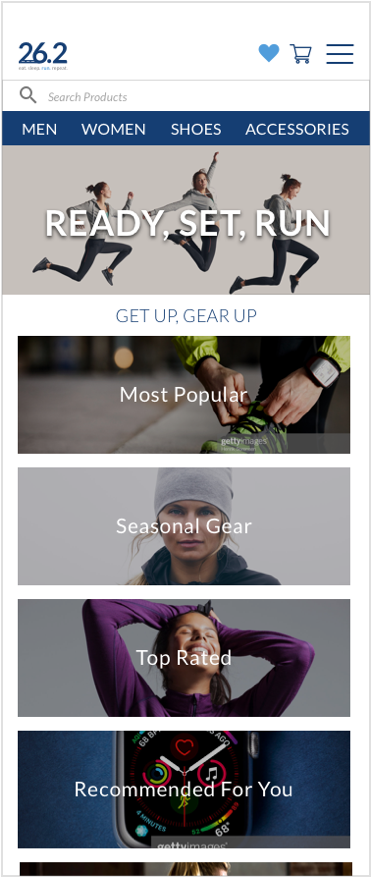
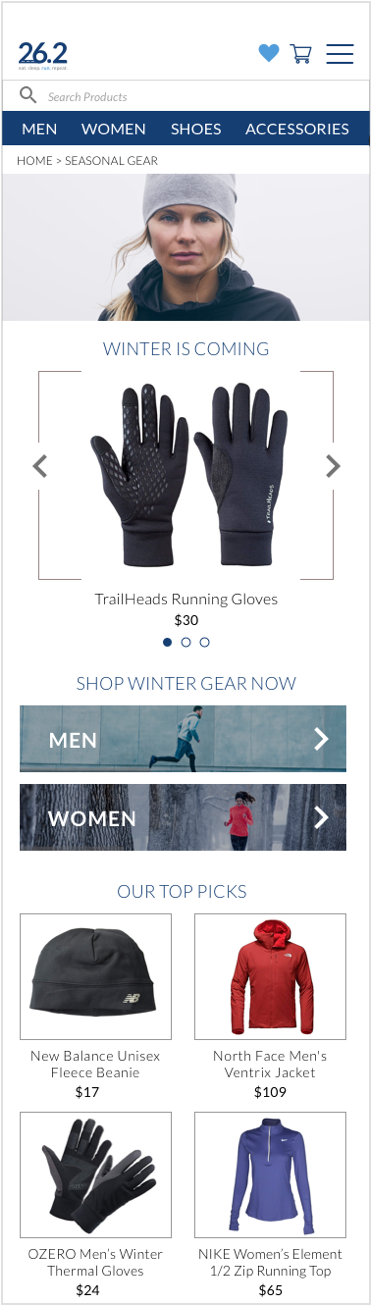
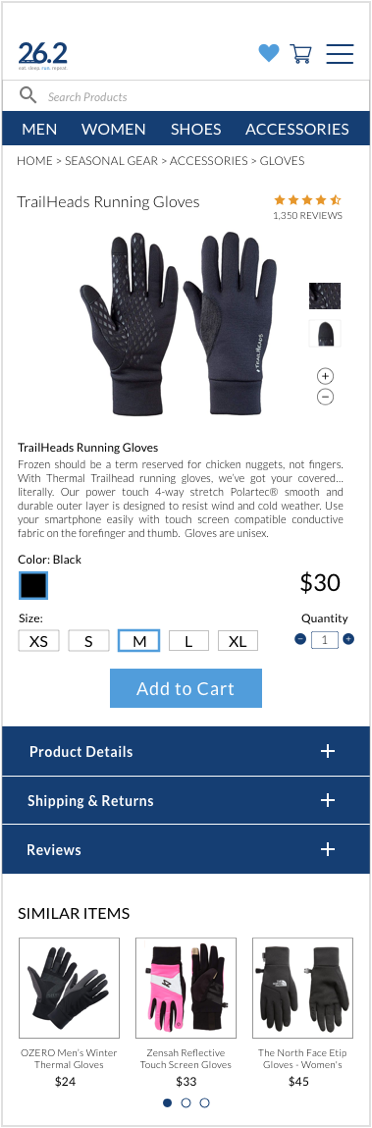
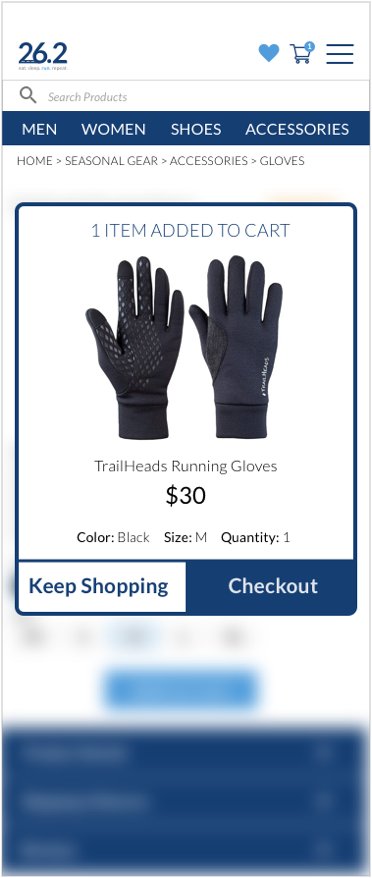
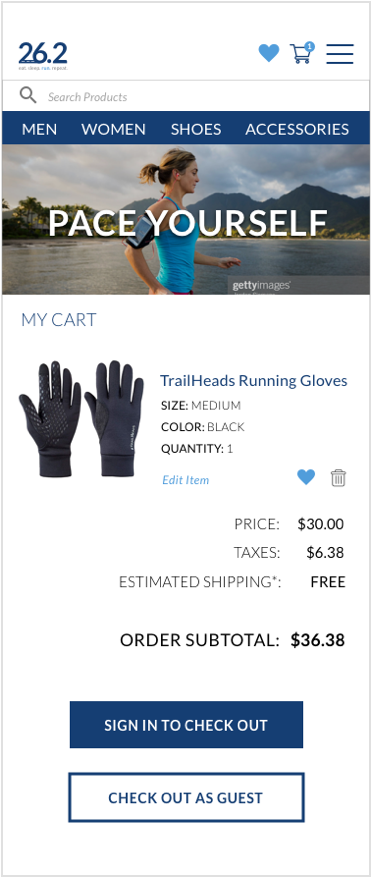
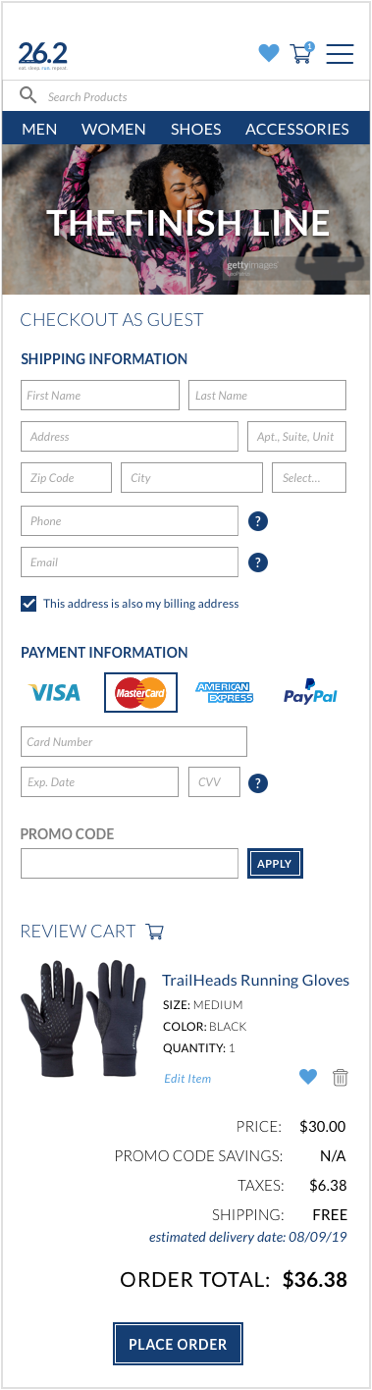
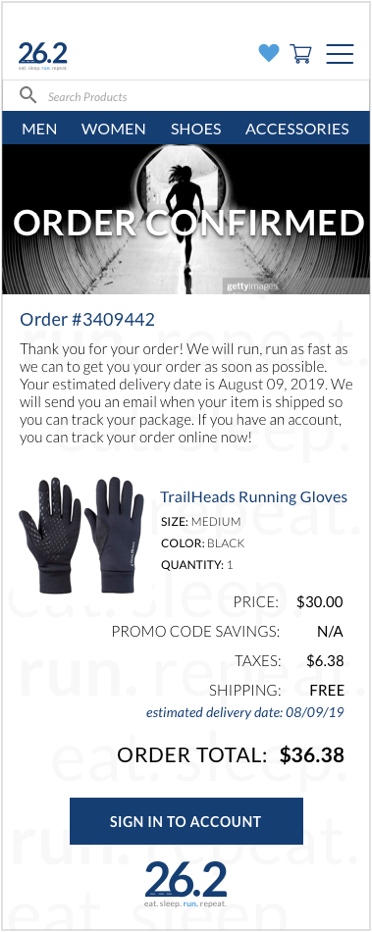
High-Fidelity Wireframe









User Testing Feedback
Scenario
As a customer, I want there to be a variety of payment options, so that I can choose the payment method that suits me best. Please show me how you can accomplish the task on 26.2.
The link to test this version of the app is: 26.2
User Feedback 1
- Name: Zachary, 32
- Occupation: Logistics (Chemical Shipping Company)
- Quote: “Overall, the app looks great. The flow was really nice, and I could easily make my way to the payment screen. I had no problem finding payment options and think if you wanted to change anything, you could make the payment section stand out more.”
- Suggested Change: Enhance the payment section and make it stand out more on the page.
- Priority: Medium
- Solution: Potentially add more color or make the payment section and icons larger.
User Feedback 2
- Name: Jacqueline, 28
- Occupation: Digital Marketing (Energy Company)
- Quote: “The flow is simple and easy. Very intuitive because I often shop online. The payment section was straight forward but maybe you should make the menu bar a bit larger for easier touch-ability.”
- Suggested Change: Add more space between the search bar and the menu bar.
- Priority: High
- Solution: Spread out the sections a bit and make the spacing easier so users don’t touch the wrong spot and get frustrated.

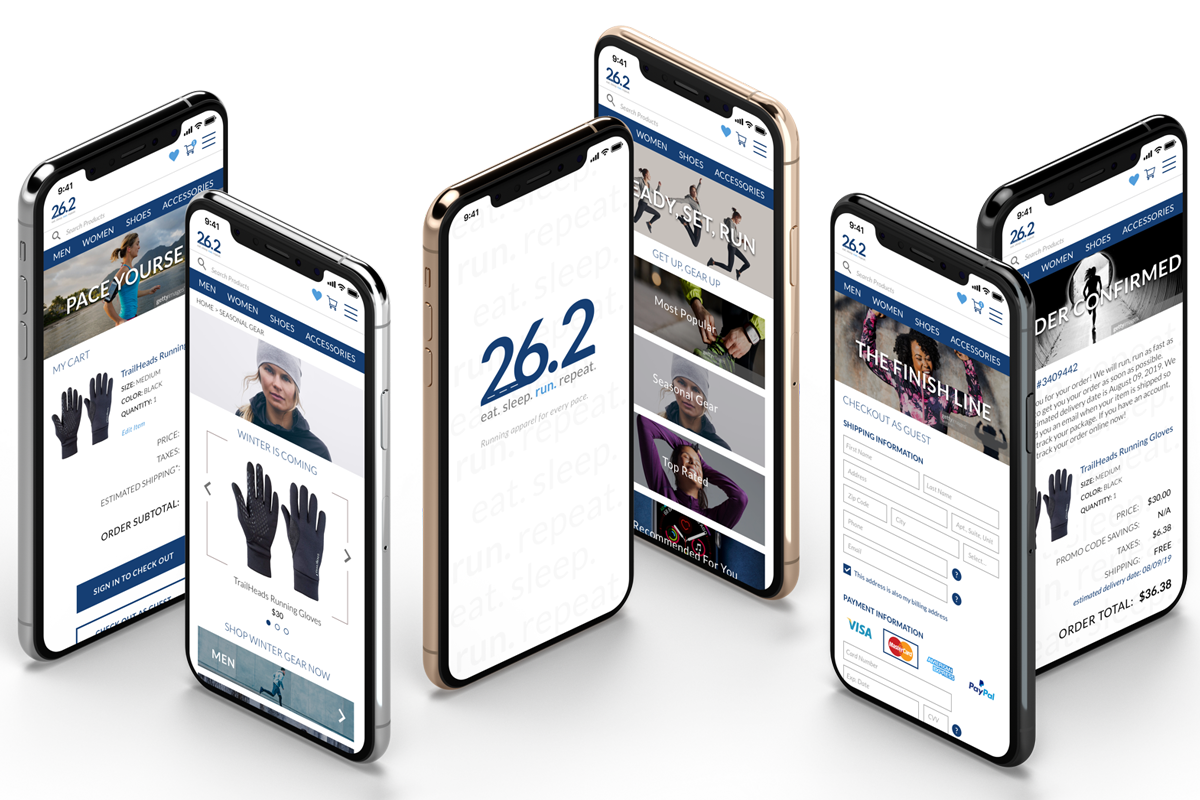
Final UI